What is TD Countdown Plugin?
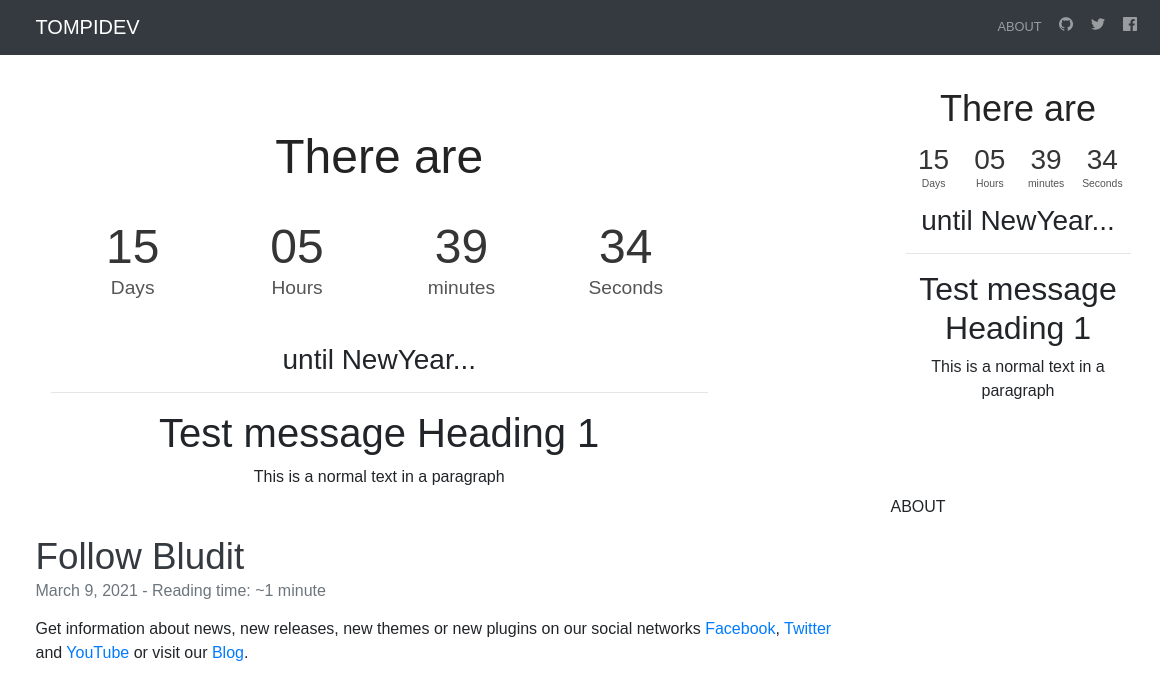
The TD Countdown plugin is a Countdown plugin with custom date and time setting, header text and HTML formatted message display
Displaying settings
-
Show on Sidebar
This option is available if your current theme supports Sidebar. If so, it is possible to show or hide the countdown timer
-
Displaying options
-
Selected page
That means, the Countdown will displayed only on the selected page. In this case you have to select a page from your pages (all the pages you created).
-
All pages
Show Countdown on all pages
-
None of them
The Countdown will be hidden on all pages
-
Position in the content
You have to select where the Countdown should be shown: Before content, After content or Both.
-
Text settings
-
Content alignment
To adjust the content, you must choose from left, right, or center. This option will only align the text (Heading and short message), the countdown will always remain centered.
-
Heading text size
With this option you will be able to select the Heading text size as Default, Medium, Big or Large. Default size is equal to the main site text size.
-
Heading text
This text will be displayed above to Countdown. If you leave this input field empty, the Heading text will not be shown. HTML is not allowed!
-
Text message
Here you can write a short text message. You can use HTML coding.
Date and Time settings
-
Date
Here you can select the date and time of your event. When the set time expires, the counter will show zeros! After the event expires, the plugin must be modified or deactivated manually.
Languages
- English
- Hungarian
Requirements
- Bludit v3.x
- PHP 5.4 or newer
- Bootsrtap 4
- JQuery 3.x
Installing and activating the plugin
- download the package
- unzip into a folder located on your local PC
- upload the td-countdown folder into bl-plugins folder on your website
After successfully upload...
To use the plugin you have to activate it on the Settings / Plugins page in admin area of your website.
Demo
To accessing the demo admin interface, here is your login data:
User: DemoUser Password: Demo123
To visit demo admin site click here...
Click here to see how the plugin Live works...
Thank you!
This plugin based on Final Countdown for JQuery by Hilios.
Gallery

 Bludit repository
Bludit repository